A mai bejegyzés folyamán a maradék 2 animációt szeretném megcsinálni, illetve a kép beillesztéses kérdésre is választ szeretnék adni.
Kezdjük a képek beillesztésével.
Ennek megoldására találtam egy olyan PictureBox nevezetű Controlt. Ebbe könnyen bele lehet tenni a képet.
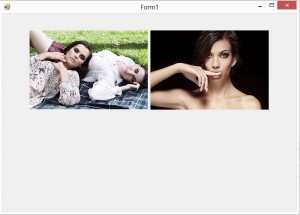
Nézzük meg közelebbről. Létrehozunk egy új projektet a Visual Studioban. Toolbox segítségével hozzáadunk egy PictureBoxot. Jobb oldalt a Properties-nél van egy Image “rész”, ahol a …-ra kattintva beilleszthetjük a képeinket. Ahhoz, hogy a képünk teljes módban látszódjon, mind a form méretét, mind a picturebox méretét át kell állítani. Ezt a Size-nál tehetjük meg. Íme a végeredmény:
A második animációnál az volt a feladat, hogy egy gomb lenyomására történjen valami animáció.
Ezt egy piros pöttyel oldottam meg, illetve egy gombbal, amit ha megnyomunk akkor jobbra, majd ha ismét megnyomjuk, akkor a pötty visszaugrik az eredeti pozícióba.
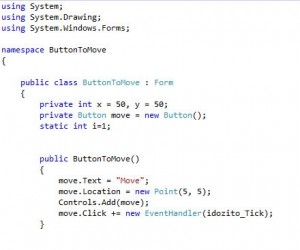
Na, de lássuk a kódot:
Létrehozok egy x változót, ez majd a mozgatásnál lesz segítségemre, az y változó pedig a pötty kirajzolásához kell. Majd létrehozom a gombot, egy segédváltozót, ami szintén a mozgatásnál segít. A konstruktorba a gomb feliratát helyeztem el, illetve magát a gombot, és hogy a gomb megnyomásnál hozzáadom a mozgatásos eseményt.
 Az idozito metódusnál próbáltam volna felhasználni a villogó gombnál használt dolgokat, de valamiért állandó mozgásra nem sikerült a pöttyöt bírnom.
Az idozito metódusnál próbáltam volna felhasználni a villogó gombnál használt dolgokat, de valamiért állandó mozgásra nem sikerült a pöttyöt bírnom.
Az OnPaint metódussal rajzolódik ki egy pöttyünk, majd a main-nel a program futtatását tesszük lehetővé.
A kódot innen le lehet tölteni: ButtonToMove
Egy MVVM mintapéldával és az összetettebb animációval még adós vagyok.